17/03/2020
DOM, react
Explicando el DOM virtual de React
Escrito por Adhithi Ravichandran.
Artículo original en Inglés por Adhithi Ravichandran.
Si estás utilizando React o estás aprendiendo React, debes haber oído hablar del término "DOM virtual". ¿Qué es un DOM virtual y por qué lo usa React?
DOM real
Primero lo primero, DOM significa "Modelo de Objetos del Documento". El DOM en palabras simples representa la interfaz del usuarix (UI) de una aplicación. Cada vez que hay un cambio en el estado de la UI de la aplicación, el DOM se actualiza para representar ese cambio. Ahora, el tema siempre es que manipular con frecuencia el DOM afecta el rendimiento, haciéndolo lento.
¿Qué hace que la manipulación del DOM sea lenta?
El DOM en React se representa como una estructura de datos de árbol. Por eso, los cambios y actualizaciones al DOM son rápidos. Pero después del cambio, el elemento actualizado y sus elementos secundarios deben volver a representarse para actualizar la UI de la aplicación. La 're-renderización' de la UI es lo que lo hace lento. Por lo tanto, cuantos más componentes tenga la UI, más caras podrían ser las actualizaciones del DOM, ya que tendrían que volver a dibujarse en cada actualización del DOM.
DOM virtual
Aquí es donde entra en juego el concepto de DOM virtual que funciona significativamente mejor que el DOM real. El DOM virtual es solo una representación virtual del DOM. Cada vez que cambia el estado de nuestra aplicación, el DOM virtual se actualiza en lugar del DOM real. Bueno, podrías estar preguntándote "¿No estaría haciendo lo mismo el DOM virtual que el DOM real? Esto suena como un doble trabajo. ¿Cómo puede ser esto más rápido que actualizar solamente el DOM real?” La respuesta es que el DOM virtual es mucho más rápido y eficiente, aquí el porqué.
¿Cómo es más rápido el DOM Virtual?
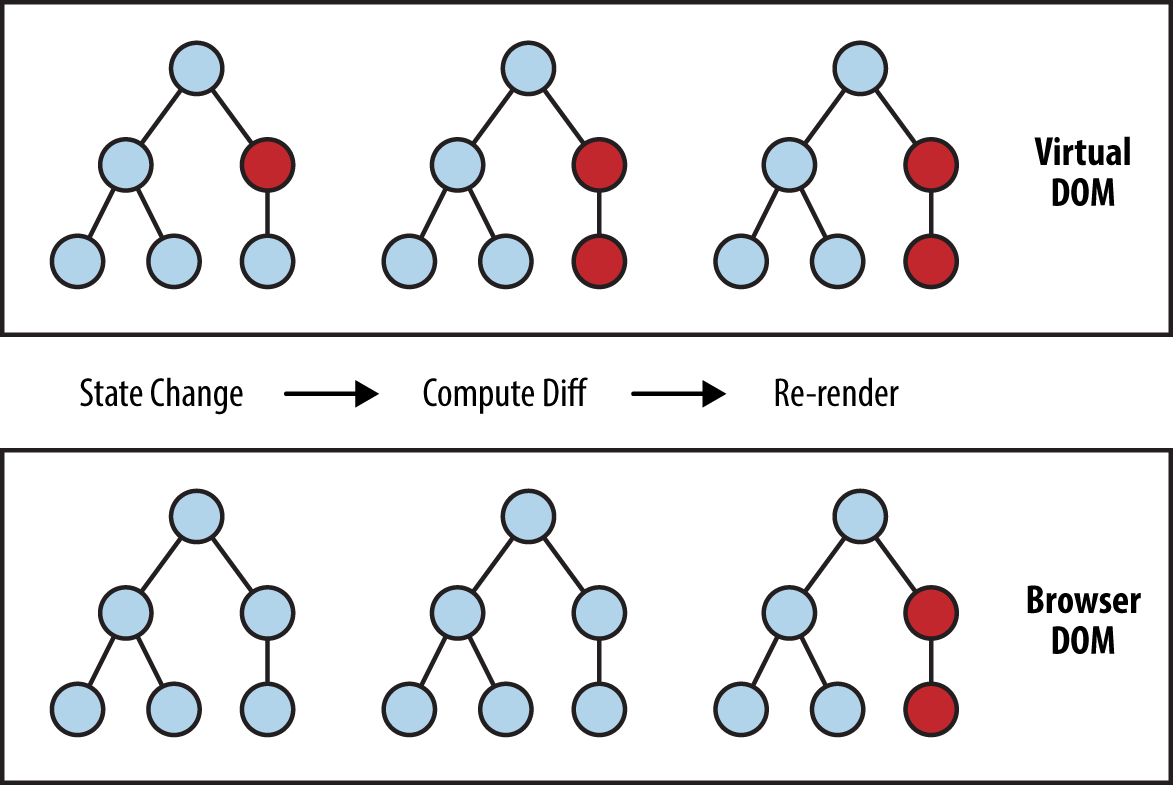
Cuando se agregan nuevos elementos a la UI, se crea un DOM virtual, que se representa como un árbol. Cada elemento es un nodo en este árbol. Si el estado de cualquiera de estos elementos cambia, se crea un nuevo árbol del DOM virtual. Este árbol se compara con el árbol del DOM virtual anterior. Una vez hecho esto, el DOM virtual calcula el mejor método posible para reflejar estos cambios en el DOM real. Esto asegura que haya operaciones mínimas en el DOM real. Por lo tanto, reduce el costo de rendimiento de actualizar el DOM real. La imagen a continuación muestra el árbol del DOM virtual y el proceso de diferenciación.
 Fuente: https://www.oreilly.com/library/view/learning-react-native/9781491929049/ch02.html
Fuente: https://www.oreilly.com/library/view/learning-react-native/9781491929049/ch02.htmlLos círculos rojos representan los nodos que han cambiado. Estos nodos representan los elementos de la UI que han cambiado su estado. Luego se calcula la diferencia entre la versión anterior del árbol DOM virtual y el árbol DOM virtual actual. Todo el subárbol principal se vuelve a representar para proporcionar la IU actualizada. Este árbol actualizado se actualiza por lotes al DOM real.
¿Cómo utiliza React el DOM virtual?
Ahora que hicimos una descripción de lo que es un DOM virtual y cómo mejora el rendimiento de una aplicación, veamos cómo React aprovecha el DOM virtual. En React cada pieza de la UI es un componente, y cada componente tiene un estado. React escucha los cambios de estado y cuando el estado de un componente cambia, React actualiza el árbol del DOM virtual. Una vez que se ha actualizado el DOM virtual, React compara la versión actual del DOM virtual con la versión anterior del DOM virtual. Este proceso se llama "diferir". Una vez que React sabe qué objetos DOM virtuales han cambiado, React actualiza solo esos objetos, en el DOM real. Esto hace que el rendimiento sea mucho mejor en comparación con la manipulación directa del DOM real. Esto hace que React se destaque como una biblioteca de JavaScript de alto rendimiento. En palabras simples, unx le dice a React en qué estado desea que esté la UI y React se asegura de que el DOM coincida con ese estado. El gran beneficio aquí es que, como desarrollador/a, no necesitarías saber sobre el detrás de escena de la manipulación de atributos, el manejo de eventos o las actualizaciones manuales del DOM. Todos estos detalles están abstraídos para lxs desarrolladorxs de React. Todo lo que necesitas hacer es actualizar los estados de su componente cuando sea necesario y React se encargará del resto. Esto garantiza una experiencia de desarrollo superior al usar React.
Función 'render' de React
render() es donde la UI se actualiza y se procesa. render() es el único método requerido del ciclo de vida de un componente en React.
La función render() es el punto de entrada por donde se crea el árbol de elementos de React. Cuando se actualiza un estado o propiedad dentro del componente, el render() devolverá un árbol diferente de elementos de React. Si usas setState() dentro del componente, React detecta inmediatamente el cambio de estado y vuelve a representar el componente.
Luego, React descubre cómo actualizar eficientemente la UI para que coincida con los cambios del árbol más recientes.
Aquí es cuando React actualiza su DOM virtual primero y luego solo actualiza el objeto que ha cambiado en el DOM real.
Actualización por lotes
React sigue un mecanismo de actualización por lotes para actualizar el DOM real. Por lo tanto, conduce a un mejor rendimiento. Esto significa que se envían actualizaciones por lotes al DOM real, en lugar de enviar una actualización para cada cambio de estado. La re-representación de la UI es la parte más costosa y React garantiza de manera eficiente que el DOM real solo reciba actualizaciones por lotes para re-dibujar la UI.
En resumen:
- Las manipulaciones frecuentes del DOM son caras y de rendimiento bajo.
- El DOM virtual es una representación virtual del DOM real.
- Cuando se producen cambios de estado, se actualiza el DOM virtual y se comparan la versión anterior con la actual del DOM virtual. Esto se llama "diferir".
- El DOM virtual luego envía una actualización por lotes al DOM real para actualizar la UI.
- React utiliza el DOM virtual para mejorar su rendimiento.
- Utiliza lo observable para detectar cambios de estado y propiedades.
- React utiliza un algoritmo de diferencia eficiente para comparar las versiones del DOM virtual.
- Luego se asegura de que las actualizaciones por lotes se envíen al DOM real para volver a dibujar o representar la UI.
Adhithi Ravichandran es una consultora de software con sede en Kansas City. Actualmente está trabajando en la creación de aplicaciones con React, React Native y GraphQL. Es conferenciante, autora de Pluralsight, blogger y consultora de software. Le apasiona la enseñanza y prospera para contribuir a la comunidad tecnológica con sus cursos, publicaciones de blog y conferencias.